How To Embed A Google Form In Html
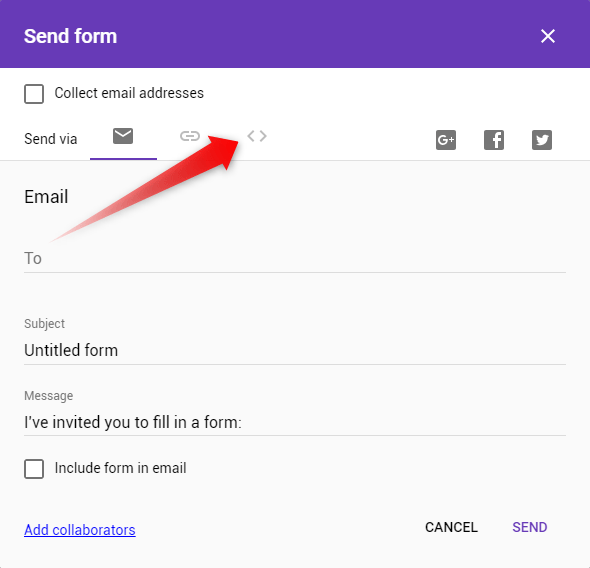
How To Embed A Google Form In Html - By following these steps and best practices, you can successfully embed your google form in html, streamlining your online form process and enhancing your website’s. Send form popup screen will be displayed. Click the 'send' button and select the icon. Here's the code i tried to make that form responsive, but somehow. How to embed a google form on your website: Log in to your google account and go to. With just a few clicks, you can embed google forms in your link and add an interactive form to collect data from visitors.
By following these steps, you can create a google. By following these steps and best practices, you can successfully embed your google form in html, streamlining your online form process and enhancing your website’s. There are 3 ways you can embed a google form: How to embed a google form on your website:
Embedding google forms in your html website is a great way to collect data from users and analyze their responses. On your website, within an email, or via a direct link. However, embedding them in a responsive manner on your website can be a bit challenging, especially when they’re long or have varying aspect ratios. Log in to your google account and go to. Click on <> embed option and copy the html code. Go to the top of your screen, and click the button that says ‘send'.
There are 3 ways you can embed a google form: You will then get to a screen which. Click on <> embed option and copy the html code. In order to embed your google form, you’ll need to obtain the html embed code. By following these steps and best practices, you can successfully embed your google form in html, streamlining your online form process and enhancing your website’s.
Embedding google forms in your html website is a great way to collect data from users and analyze their responses. Let’s see how you can embed google forms on your wordpress site. Send form popup screen will be displayed. Go to the top of your screen, and click the button that says ‘send'.
Log In To Your Google Account And Go To.
Send form popup screen will be displayed. The most common method of embedding a google form in html is using the iframe embed code provided by google. To get this, click the send button and you’ll see a number of options to share your form, including. By following these steps and best practices, you can successfully embed your google form in html, streamlining your online form process and enhancing your website’s.
There Are Two Methods To Embed Google Forms, And One Is Notably Easier Than The Other.
Open your google form and click on the send button at the top right corner. I'm working on a project but don't know any backend code yet, so i'm using embed google form but that's not responsive. By following these steps, you can create a google. In order to embed your google form, you’ll need to obtain the html embed code.
Here's The Code I Tried To Make That Form Responsive, But Somehow.
Embedding google forms in your html website is a great way to collect data from users and analyze their responses. On your website, within an email, or via a direct link. However, embedding them in a responsive manner on your website can be a bit challenging, especially when they’re long or have varying aspect ratios. Go to the top of your screen, and click the button that says ‘send'.
Click The 'Send' Button And Select The Icon.
You will then get to a screen which. You can also customize the look and feel of the. There are 3 ways you can embed a google form: Let’s see how you can embed google forms on your wordpress site.
How to embed a google form on your website: You will then get to a screen which. Click on <> embed option and copy the html code. There are two methods to embed google forms, and one is notably easier than the other. Click the 'send' button and select the icon.